Nordstrom App for Apple Watch
Nordstrom App for Apple Watch
Overview
When the Apple Watch was released in 2015, I was interested in learning about how wearables would impact both the mobile app and retail space. As part of an unstructured time project, I partnered with another Nordstrom mobile app developer to research, design, test, and build a proof of concept Nordstrom watch app.
Results
In just under five months, my development partner and I went through a full cycle of design planning, analysis, research, prototyping, internal testing, and ending with a working proof of concept watch app. We presented our work and findings to Nordstrom executives, the UX team, and the mobile app development team at the conclusion of the project.
Partners
Product Management, Engineering
Roles
User Experience, User Interface, Prototyping, User Testing, Visual Design, Production
Planning & Discovery
Since this was an unstructured time project, both my partner and I needed to juggle between our actual project work and the watch app. To help keep me on track and provide project visibility to my manager, I created a detailed timeline which helped with the planning of meetings, interviews, brainstorming, and working sessions.
The first step in the project was to identify and interview stakeholders, so that I could gain an understanding of future goals, business interest, and priorities. These interviews led to the creation of problem statements, which are clear and informed statements that define the customer problems that could be solved by the creation of a watch app.
With the problem statements at hand, we wrote driving questions to define overarching themes and topics that needed to be addressed. These driving questions helped to keep us focused on the core problems we were trying to solve throughout the duration of the project.
Next, I facilitated a group exercise that included additional developers, product managers, and user research to help identify issues with the current app experience that could later be solved by the watch app.
Through numerous discovery and brainstorming exercises, I created a set of guiding principles upon which the watch app should be built. Creating these principles would ensure that I was addressing the problems identified and achieve our overall goals around the app.
One of the last group discovery exercises was facilitating a design mapping session. This helped rapidly generate ideas for each touchpoint that would make up the experience of using the watch app. New design concepts emerged in the exercise through conversations and insight between participants.
Ideation
Based on my learnings from the discovery phase, I decided that there would be two distinct modes for the watch app, depending on the customer context and location. I began to sketch variations of the watch app home screen, how a customer would navigate the app depending on their location, and other supporting app screens.
In order to help my development partner understand how the screens would flow, I created user flows to illustrate how the watch app screens connected to each other and how they changed depending on the customer location.
Comps
Depending on the location of the customer, the watch app dynamically displays different home screens and experiences. The various discovery exercises helped us determined which features would be most relevant at any given time. Additional features included a way to request help from a salesperson in store, a store directory, a Rewards dashboard, access to Nordstrom notes, and Nordstrom specific watch complications.
Prototyping
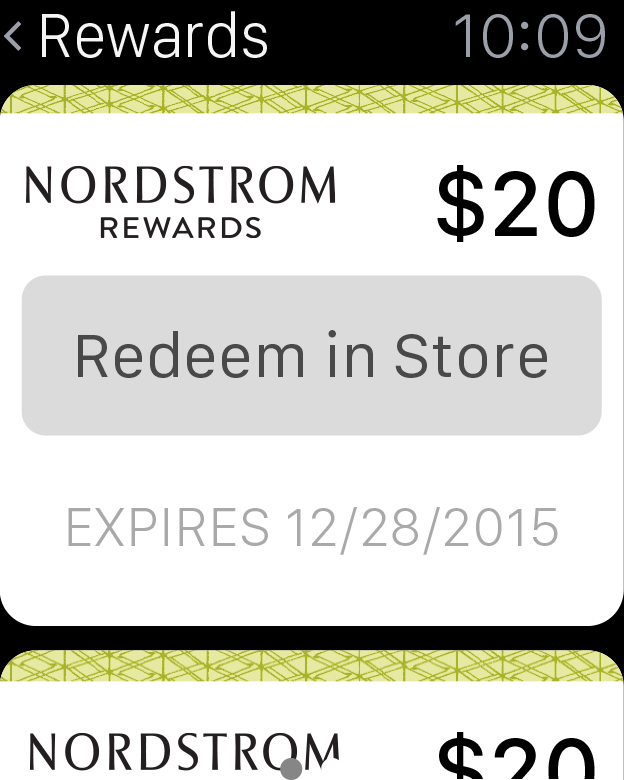
Two prototypes were created for the purposes of internal usability testing. The first prototype simulated the experience of using the app when the customer was not in a store. We focused on providing store information, hours, directions, and easy access to the Rewards dashboard.
The second prototype simulated the experience of using the app when the customer was in a store. Since a customer has different needs in a store, I focused on tasks that a customer might need to do in store, such as contact a salesperson, view a floor directory, get access to available Notes to spend, and find out what products in your bag are available.
Presentation
When the project was complete, I put together a presentation for our internal teams and executives to discuss what I learned about designing for smartwatches, and how they could potentially impact the retail market and user experience in the future.