Big Fish Unlimited
Big Fish Unlimited for PC, Android, and iOS
Overview
Big Fish created an entirely new business line in 2012 with Big Fish Unlimited, a universal cloud gaming service that enabled customers to play games running in the cloud on a variety of devices and platforms. A customer could start a gaming session on their PC web browser in the morning, resume gameplay on a 4G enabled mobile device during their commute, and finish their day with the same game on their tablet or TV. The challenge was to create a familiar user experience and interface that was consistent across multiple devices with different input methods.
Results
Unlimited represented one of the most ambitious endeavors by Big Fish, from conception in February 2012 to the public launch at Casual Connect Seattle in July 2012. The sheer variety in pixel density screens and devices meant a responsive web framework was needed, so UI elements were created dynamically with CSS3 and icon fonts, a first for Big Fish. Big Fish Unlimited featured over 250 games on PC, Android, and Roku. iOS and Windows 8 versions were also designed and produced.
Partners
UX Writing, UX Research, Product Management, Engineering, Executive Team
Roles
User Experience, User Interface, Prototyping, Visual Design, Production
Partnering with Product
Frequent changes to the business and technical requirements happened early in development, so I worked directly with the Product Manager to create fluid user flows.
Incredibly short timeframes required that the web and Android user experiences be designed concurrently. I created these application maps to visualize the different screen states seen by six different user segment types.
Designing Mobile First
Unlimited was the first project at Big Fish that I approached with a mobile first design. Despite launching on PC and Android tablets first, I chose to design in the most constrained environment. These early comps would help Big Fish decide the feasibility of a mobile phone version, and later became the foundation for the Android phone app.
Since Unlimited launched invite-only, I wanted to avoid overloading the invite page with heavy, overly descriptive copy and entice users to request invites by using beautiful fullscreen art from the games themselves. I also took into account that on mobile devices, half of the useable screen space is taken up by the on-screen keyboard.
Adapting to platforms
I wanted to present a consistent and familiar interface across devices, but I also wanted to respect the expected behaviors on each device. PC browser users were much more comfortable scrolling a longer page to see all the available content, but mobile users preferred side-scrolling product carousels and shorter pages.
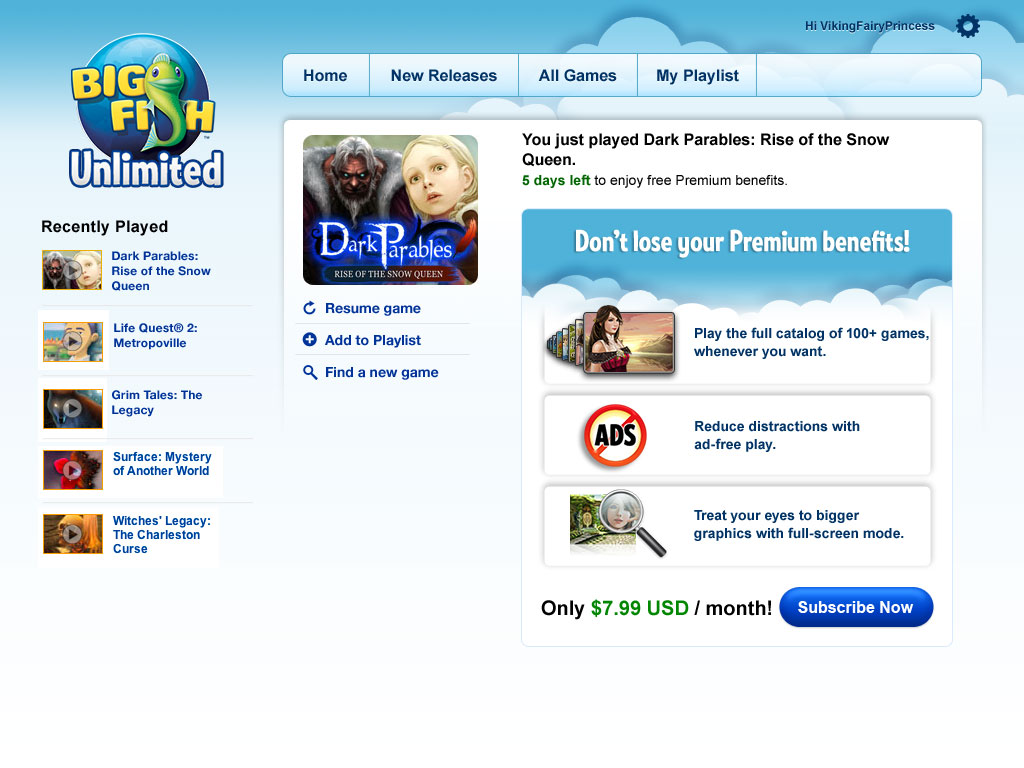
Final Comps
One of the biggest challenges on mobile devices was educating users on how to perform PC mouse behaviors. Early versions of this screen condensed all gestures onto one screen and organized them by number of fingers. In testing however, users had a hard time remembering more than two or three gestures at a time. So as I iterated the design, I chose to display no more than three gestures on a screen and organized them by task.